티스토리 뷰
728x90
CSS에서 요소들을 배치하는 방법에는 float, relative, absolute 등 다양한 방법들이 있다. 그 중 최근에 많이 사용되는 flex 속성에 대해서 알아보자!
☞ display 값으로 flex를 설정하고 요소를 움직일 수 있다.
<display: flex>

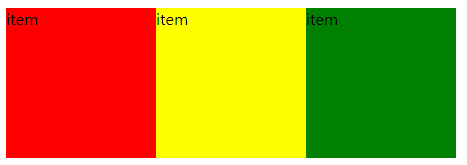
- 3개의 div태그를 이용하여 요소를 만들었다. flex 속성을 사용하기 위하여 부모요소를 div태그를 통하여 만들고 작성하였다.
- 다음은 어떠한 속성도 적용하지 않고 display: flex만 적용한 예시이다. div태그는 block요소로써 한줄에 하나씩만 접근하지만 flex를 통해서 가로정렬이 된 모습을 확인할 수 있다. 따라서 flex는 가로정렬하는데 유용하게 쓰인다는 것을 알 수 있다!
<justify-content>

이제 속성을 이용해보자!!
☞ justify-content 속성은 x축을 담당하는 속성이라고 알고 있어도 무방하다.
- justify-content: flex-start
- 다음 속성과 값을 적용하게 되면 '예시1' 에서의 item들이 왼쪽으로 정렬하게 된다.
- justify-content: flex-end
- 다음 속성과 값을 적용하게 되면 '예시1' 에서의 item들이 오른쪽으로 정렬하게 된다. 즉 초록색 item이 오른쪽 브라우저 끝으로 붙는다는 뜻이다.
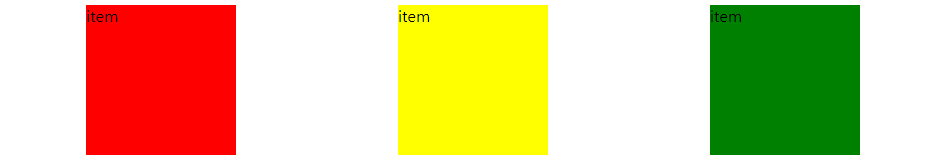
- justify-content: center
- 다음 속성과 값을 적용하게 되면 '예시1' 에서의 item들이 가운데로 중앙정렬 하게 된다.
- justify-content: space-between
- 다음 속성과 값을 적용하게 되면 '예시1' 에서의 item들 사이에 동일한 간격을 두며 띄우게 된다.

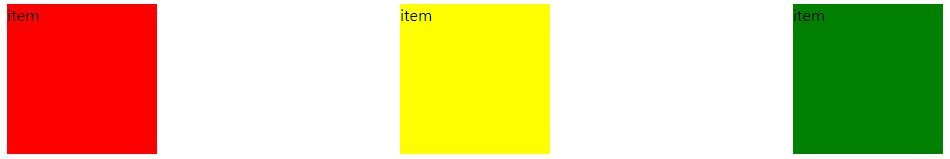
- justify-content: space-around
- 다음 속성과 값을 적용하게 되면 '예시1' 에서의 item들 주위에 동일한 간격을 띄운다.
- between과의 차이점은 빨간색과 초록색이 양끝으로 배치되며 동일한 간격을 가지지만 around는 양끝이 아닌 서로 동일한 간격을 가지며 표현하는 속성이다.

<align-items>
☞ justify-content가 x축을 담당했다면 align-items 속성은 y축을 담당한다고 보면 된다!
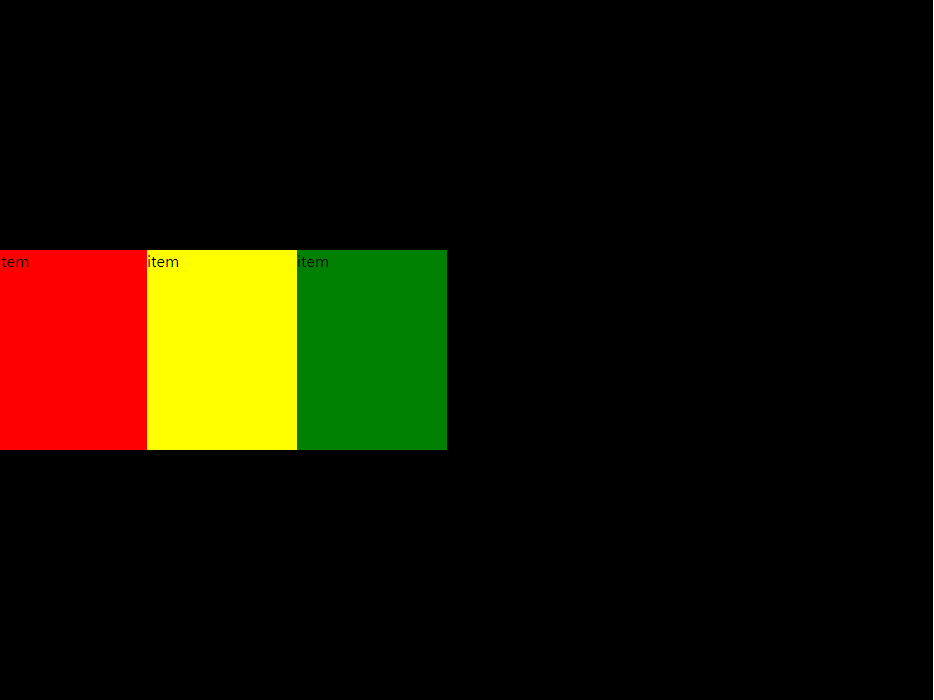
- align-items: flex-start
- 요소들을 맨 위로 정렬시킨다.
- align-items: flex-end
- 요소들을 맨 아래로 정렬시킨다.

- align-items: center
- 요소들을 부모요소 가운데로 정렬시킨다.

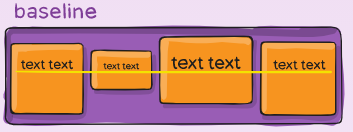
- align-items: baseline
- 요소들을 baseline 기준점에 맞춰 정렬한다.

- align-items: stretch
- stretch 속성은 default 값이므로 아무런 변화가 일어나지 않는다!
★ align-self
- align-self 속성은 자기 자신 혼자만 적용하는 속성이다. align-items에서 사용하는 동일한 값을 지정할 수 있는 특징이 있다.
<flex-direction>
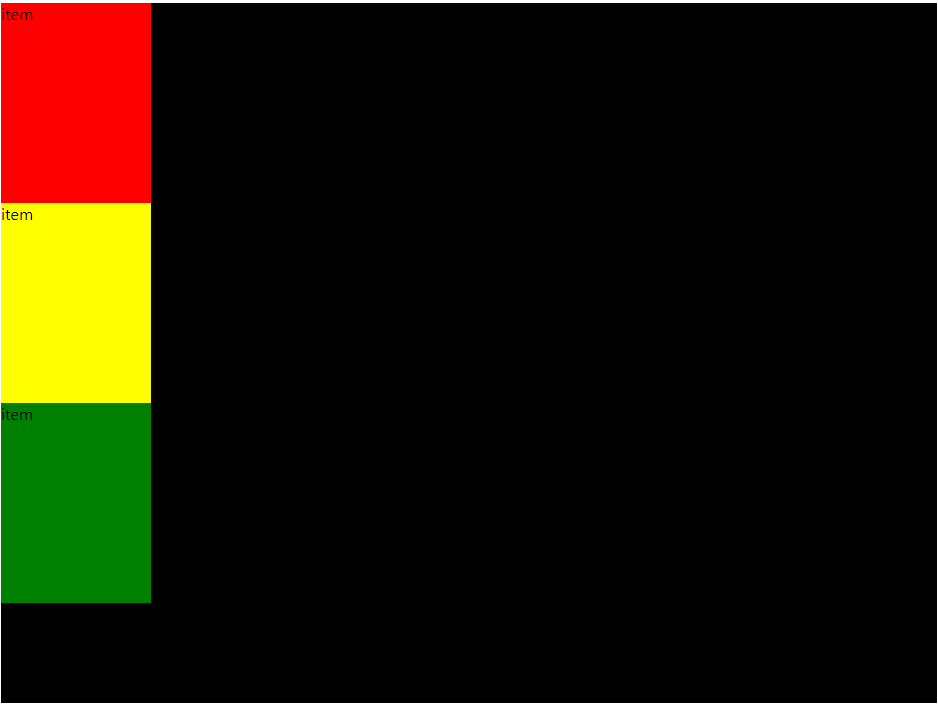
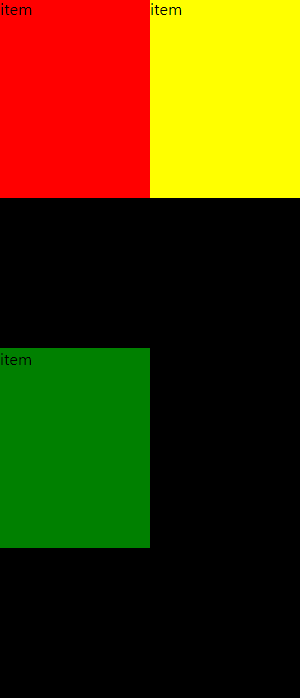
- flex-direction: colum
- 요소들이 위에서 아래로 정렬되는데 예시에서는 노란색 요소가 빨간색 요소 밑으로 붙게 된다.

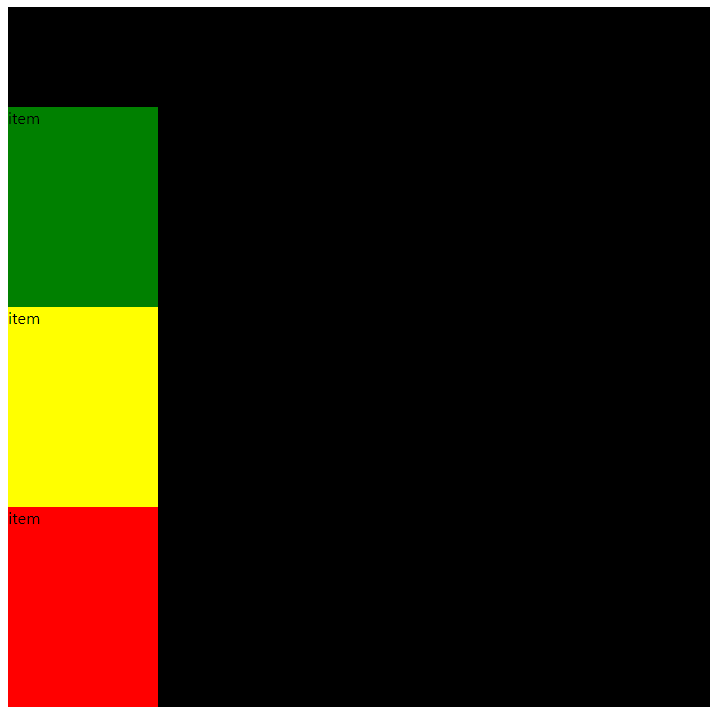
- flex-direction: colum-reverse
- colum 속성을 준것과 반대로 정렬하게 된다. 요소들의 순서가 역순이 되며 브라우저 하단에 붙게 된다.

- flex-direction: row
- row 속성은 텍스트들의 방향대로 정렬되는 방식으로 좌에서 우 방향이기 때문에 기본값이라고 볼 수 있다.
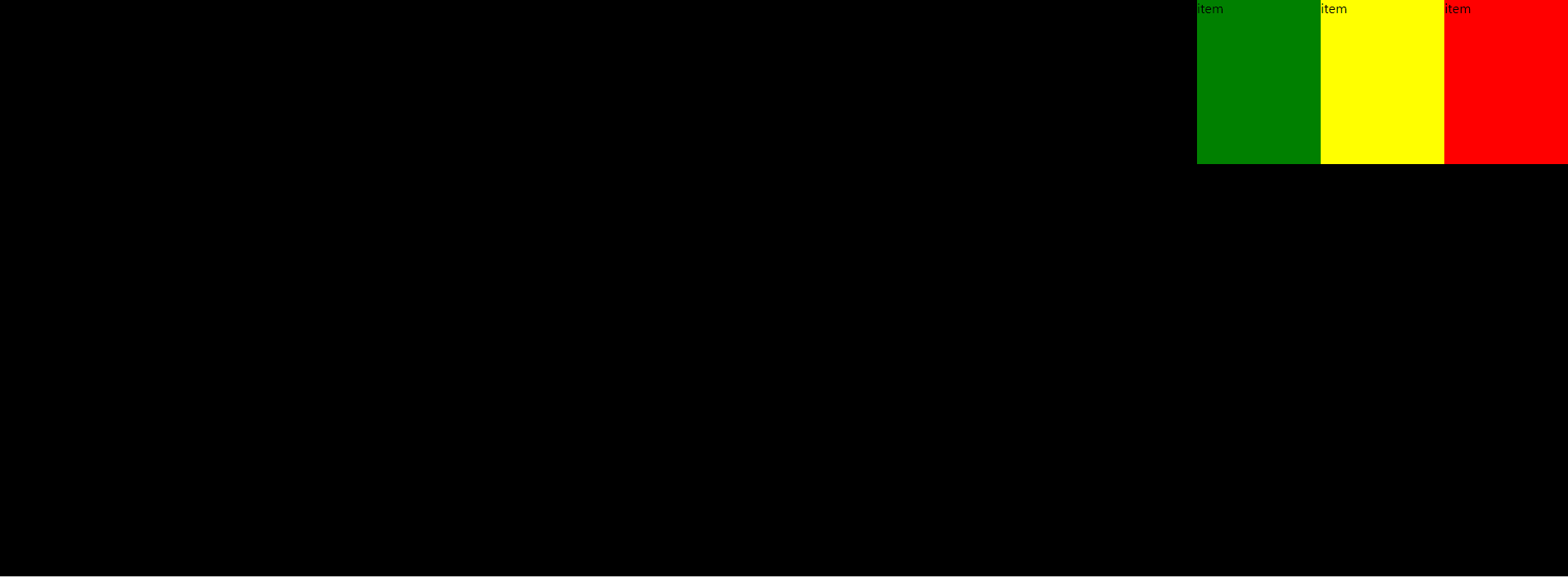
- flex-direction: row-reverse
- 요소들이 왼쪽에서 오른쪽으로 흐른다고 생각하면 쉽다!

<flex-wrap>
- flex-wrap: nowrap
- 한줄에 모든 요소들을 정렬하는 속성이다.
- flex-wrap: wrap
- 모든 요소들을 여러줄에 정렬하는 속성이다.

- flex-wrap: wrap-reverse
- wrap과 반대로 표현하는 속성이다.
<flex-flow>
- flex-flow는 flow-direction 속성과 flow-wrap 속성을 합친 속성이다.
flex-flow: column wrap;- 다음 예시의 코드는 flex-direction은 column으로 flex-wrap는 warp으로 값을 할당한다.
align-content?
☞ align-content는 여러 줄의 간격을 지정하는 속성으로 값을 지정하는 것은 justify-content와 유사하다!
728x90
'CSS' 카테고리의 다른 글
| CSS - inline, block, inline-block 요소 (0) | 2022.04.27 |
|---|---|
| CSS - Position (0) | 2022.04.27 |
| CSS - 기본 다지기 (0) | 2022.04.25 |
| CSS - 자기소개 페이지 (0) | 2022.04.14 |
댓글
01-26 21:47
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
글 보관함
250x250
