티스토리 뷰
728x90
map 함수를 왜 사용할까?
- 반복되는 데이터에 대해서 for문을 사용해도 되는데 사용하지 못하는건가?
- 리엑트의 jsx에서는 if문과 같이 for문도 사용할 수 없다. 따라서 리엑트에서 반복문을 사용하려면 map함수를 쓸 수 밖에 없다...!
- * if문도 불가능하기 때문에 삼항연산자를 사용해요!
map 함수의 기본 구조
- 배열.map(callback함수, index)
- callback함수는 새로운 배열의 요소를 생성하고 index는 현재 처리하고 있는 요소의 값을 뜻한다.
- 배열.map(function(a, index))
- a의 역할은 배열의 원소 하나 하나씩 접근한다.
- index는 반복문이 실행될 때 마다 0부터 1씩 증가하는 정수이다.
const str = ['a','b','c','d','e']
const mapStr = str.map((a,i) => {
console.log(a,i)
})
// 결과값 "a",0,"b",1,"c",2,"d",3
map 함수 컴포넌트에 적용
<ul>
<li>게시글</li>
<li>게시글2</li>
<li>게시글3</li>
</ul>- 다음과 같은 반복되는 코드가 있다고 가정하고 map함수로 적용키자!
const texts=['게시글', '게시글2', '게시글3']
{texts.map((text)=> {
return (
<li>{text}</li>
)
})}- 배열로 map함수를 적용시켰다. 인자로 받은 text가 texts의 배열의 원소를 전부 접근하기 때문에 반복 출력이 가능한 것이다.
map 함수 적용시 key props를 부여하는 이유

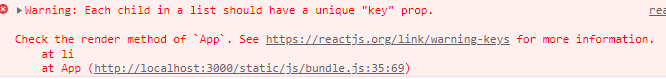
- 위와 같이 코드를 작성하면 예시1과 같은 key가 없다는 warning을 발견할 것이다.
- key는 배열 원소 하나 하나를 정확히 알 수 있는 문자열 어트리뷰트이다. 쉽게 말해서 사람마다 구분할 수 있는 주민등록번호가 있듯이 배열 원소들 또한 추가, 삭제, 변경할 경우 식별할 수 있는 key값이 필요한 것이다.
- 따라서 map 함수 인자로 전달되는 함수 내부에서 컴포넌트 props를 설정하는 것과 동일하게 작성한다.
const texts=['게시글', '게시글2', '게시글3']
{texts.map((text, index)=> {
return (
<li key={index}>{text}</li>
)
})}- 그래서 다음과 같이 각 요소들에게 고유한 키 값을 할당하면 문제가 해결이 가능하다.
map을 사용하였을 경우 index로 키 값을 주면 안되는 이유?!
- index로 키 값을 넣어준 위의 예시에는 오류가 나지 않겠지만 만약 배열 요소 하나가 삭제되거나 변경될 경우 고유 key 값 또한 변경되므로 성능이 저하되거나 state가 의도치 않게 변경될 가능성이 있기 때문에 index로 키 값을 주는 것을 지양해야한다.
728x90
'React' 카테고리의 다른 글
| React - Advanced Router (0) | 2022.06.05 |
|---|---|
| React - useEffect (1) | 2022.05.22 |
| React - State & Props (1) | 2022.05.16 |
| React - Saas (1) | 2022.05.12 |
| React - Router (0) | 2022.05.10 |
댓글
01-26 11:55
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
글 보관함
250x250
