티스토리 뷰
728x90
JSX란?
- 리엑트에서 사용하는 문법으로써 자바스크립트의 확장 문법이다. 리엑트로 웹 개발하기 위해서는 JSX에 익숙해지자!
JSX 기본 문법
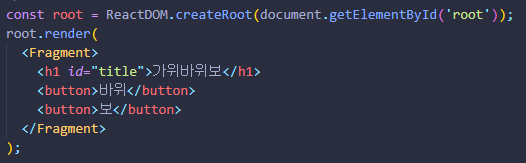
- JSX를 작성하는 경우에는 반드시 하나의 요소로 감싸주어야 한다. div를 만들어 부모태그를 생성할 수 있지만 div태그가 무분별하게 생성되면 시멘틱 웹으로써의 의미가 떨어지기 때문에 <> </> or <Fragment> </Fragment>를 사용하여 부모태그를 대신해주자. (최상단에 부모태그가 존재할 경우 굳이 사용할 필요는 없다.)

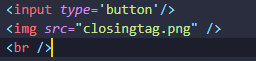
- 셀프 클로징(self-closing)
- HTML을 사용하였을 때는 input, br ,img와 같이 닫는 태그가 없는 태그들이 있지만 JSX에서는 반드시 닫아줘야한다. 이를 셀프 클로징이라고 부른다.

- 속성명 카멜 케이스(Camel Case) 표기법으로 작성
- HTML 속성들인 onclick, onfocus를 사용할 경우 반드시 카멜 케이스로 작성해야만 한다.
- ex) onClick, onFocus
- 자바스크립트 예약어 사용 불가!
- 자바스크립트의 문법에 해당하는 for, class, if, while 등 자바스크립트와 겹치기 때문에 예약어를 사용할 수 없다. 따라서 for는 htmlFor, class는 className으로 변경하여 사용해줘야 한다.
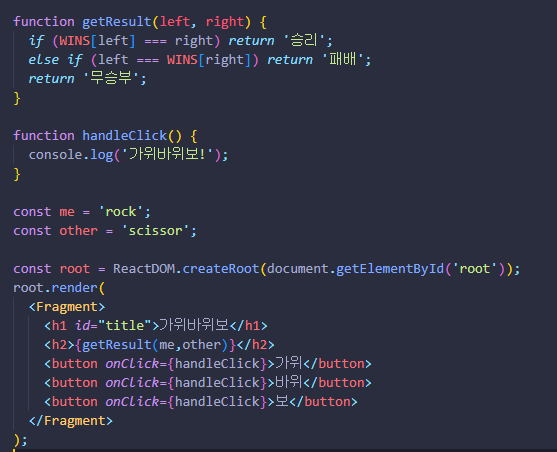
- 자바스크립트 표현식
- 자바스크립트 표현식을 넣기 위해서는 중괄호 { }를 사용해야 한다.
- 다음 예시와 같이 변수나 함수를 선언하고 사용이 가능하다. 하지만 for문과 if문은 사용이 불가능하다는 점을 기억하자!!

728x90
'React' 카테고리의 다른 글
| React - map함수 사용하기 (0) | 2022.05.17 |
|---|---|
| React - State & Props (1) | 2022.05.16 |
| React - Saas (1) | 2022.05.12 |
| React - Router (0) | 2022.05.10 |
| React - About React (0) | 2022.05.10 |
댓글
01-26 09:40
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
글 보관함
250x250
